Tablz, Summer 2023
Creating a stakeholder-first partner showcase website from scratch
Role
Product designer
Skills
User research
UI/UX Design
Product Thinking
Prototyping
UI/UX Design
Product Thinking
Prototyping
Timeline
12 weeks
Tools
Figma

01 — Context
Overview
During my co-op term at Tablz, I worked on designing a company partner showcase website, featuring 24+ partners. Tablz is a start-up with an innovative restaurant reservation platform that allows customers to book specific tables in a 3D virtual environment. The website project began as a collaborative effort with two other designer co-ops but evolved into a solo project due to organizational shifts. This case study outlines my journey from problem discovery to final designs, highlighting key decisions and learnings.
My Role in This Project
As the lead designer for this project, I:
Conducted competitor analysis and user research to define project goals
Facilitated ideation workshops, including card sorting and wireframing sessions
Designed and iterated on the website's information architecture and user flows
Delivered high-fidelity prototypes and a comprehensive design system
Collaborated with the Chief Product Officer and stakeholders to align designs with business objectives

02 — Problem Discovery
Tablz’s existing web presence was fragmented:

The main website targeted B2B stakeholders, including potential restaurant partners and investors, leaving average consumers looking to make reservations lost.
The 3D booking portal was consumer-facing but only accessible through individual restaurant partners’ websites.
Design Question: How might we offer a central source of truth for all things Tablz, meeting the needs of stakeholders and consumers?
03 — Research
Competitor Analysis
To validate initial assumptions about user needs, I began with a competitor analysis of OpenTable, Yelp, and Airbnb:

OpenTable and Airbnb: User-friendly predefined categories reduced cognitive load and streamlined reservation flows.
Yelp: Generalized homepage and multi-click navigation to reservations made it less intuitive.
These insights emphasized the importance of prioritizing consumer needs while addressing usability gaps.
User Interviews
Next, I conducted user interviews with nine participants across three personas defined by Tablz:
Experience Seeker: Values unique dining experiences.
Occasion Planner: Plans social gatherings for personal or work events.
Business Diner: Focuses on privacy, noise levels, and service quality.

Key findings included:
Diverse preferences: Users prioritized factors like ambience, policies, and crowd levels.
Filters and search functionality: Participants valued enhanced search features for price categories, location, and cuisine.
Predefined categories improve navigation: Users reached reservation pages twice as quickly when presented with predefined options.
04 — Ideation and Information Architecture
Card Sorting Activity

To structure the website’s content, I facilitated a card sorting exercise, brainstorming potential features and categorizing them into six groups:
Filters
Selection
Restaurant-related
User history
Website functionalities
Tablz-related
Features were ranked by necessity as “must-haves,” “nice-to-haves,” or “backlog” to align with project scope and stakeholder priorities.
Information Architecture (IA)

Based on card sorting results, I designed an IA focusing on three main flows:
Homepage navigation
Category navigation
The IA emphasized logical grouping, clear labels, and intuitive menus to enhance usability.
05 — Design: Moodboards & Wireframes
Moodboards and Inspiration

To establish a visual direction, I curated moodboards, annotating elements for functionality and structure. This ensured alignment with stakeholders while prioritizing user needs.
Wireframes and Iteration

Wireframes underwent multiple iterations based on:
Feedback from user interviews
Internal reviews with the Chief Product Officer and design mentor
06 — Design: Key Design Decisions
Key Design Decision #1: Restaurant Page Modal Design

To address limited screen real estate, I designed a modal to display table details, availability, and photos. This approach maintained focus and prevented overwhelming users.
Key Design Decision #2: Search Results Flow

Initial toggles between “table” and “restaurant” searches were removed due to user confusion. Instead, users start with restaurant searches and explore table details from individual restaurant cards.
07 — Challenges & Adaptation
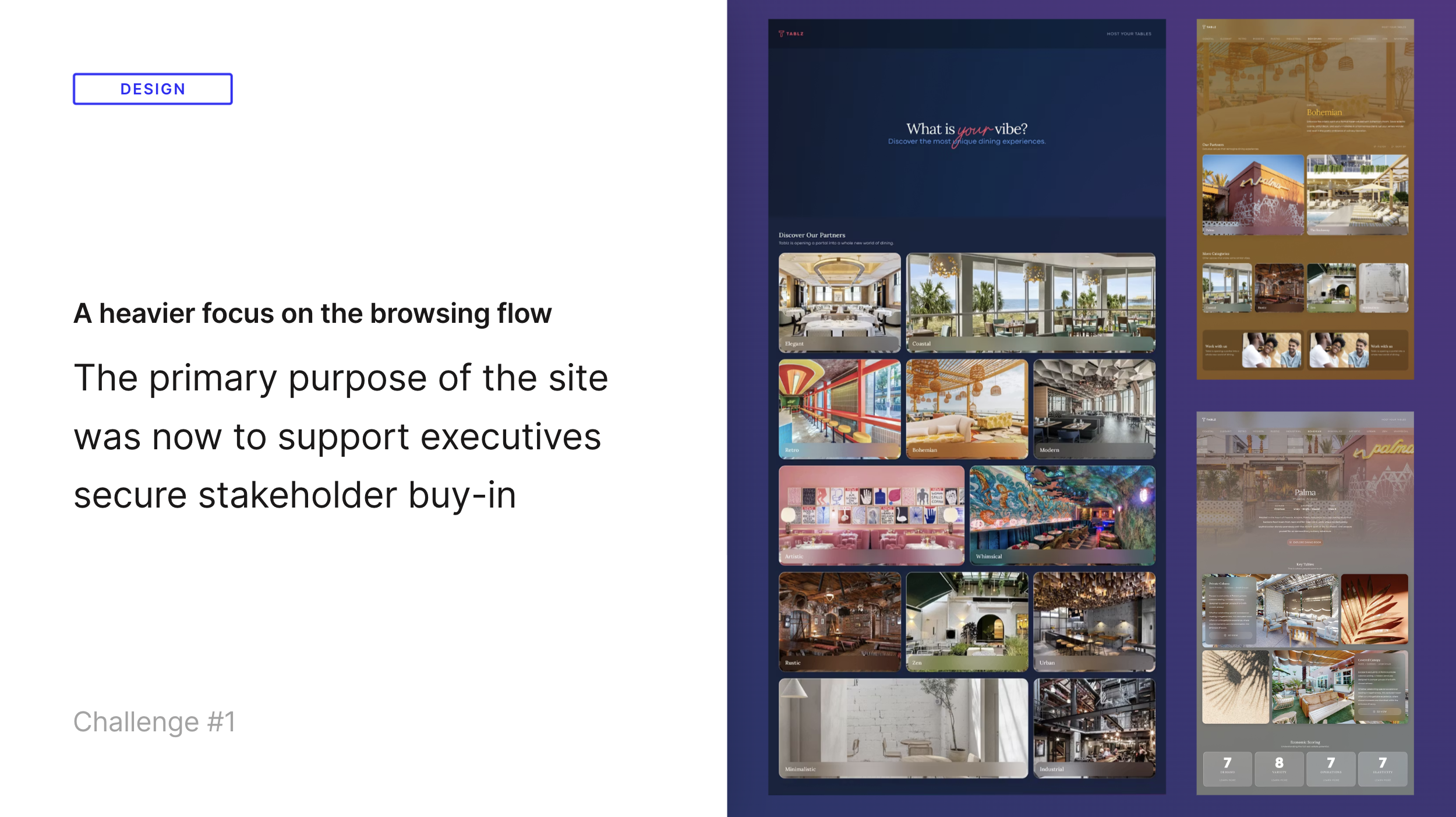
Halfway through the project, Tablz’s leadership shifted the focus to cater primarily to stakeholders and investors, impacting timelines and scope. With three fewer weeks, I prioritized features that aligned with stakeholder goals. Key challenges included:
Key Challenge #1: Refocusing content

To support executive sales presentations, I enhanced browsing flows and emphasized clear calls-to-action.
KeyChallenge #2: Immersive categorization

To reflect Tablz’s vision of “selling ambience,” I defined 12 restaurant categories by ambience, selecting imagery and color schemes for each.
08 — Final Design

The final website design prioritized consistency and convenience:
Consistency: I created a comprehensive design system with typography, color palettes, spacing, and UI components.
Convenience: Centralized information across 2-3 pages streamlined navigation for stakeholders and consumers.
Wrong Location Reporting: Drag-and-drop pin placement for real-time delivery corrections
Address Notes: Shared information for specific addresses displayed in search result cards
Website Structure:
Homepage: Features a company slogan and a gallery of restaurant category tiles, each leading to detailed category pages.
Category Pages: Highlight partner restaurants, related categories, and contact options.
Restaurant Pages: Showcase restaurant details, featured tables with 3D views, and economic scoring.
Now,
Try the prototype yourself for a seamless, immersive web experience!
09 — Outcomes & Next Steps
Project Outcomes
The website effectively centralized Tablz’s offerings, bridging the gap between stakeholders and consumers. It communicated Tablz’s mission and value proposition and simplified navigation for both user groups.
Next Steps
To validate the design’s effectiveness, I recommend conducting usability testing with stakeholders and investors. Insights from these sessions could identify further improvement areas and accelerate stakeholder buy-in.
10 — Personal Learnings
This project was a transformative experience, showcasing the power of design in aligning user experience with business strategy. I’m proud of the final product and excited to see its impact on Tablz’s growth.
Initiative and Adaptability
Navigating a startup environment taught me the importance of making executive decisions aligned with business goals.
Responsiveness
I honed my skills in designing scalable, responsive layouts using tools like auto layout.
User-Centered Design
Balancing user needs with business objectives reinforced the value of research-driven design.
I'd like to thank our CTO, Andrej, and my mentor, Rebecca, for all the support they've provided for me thorough out this project!
